Overview
ViArt Shop offers such important copyright protection functionality as watemarks. It is a built-in feature that allows to place a watermark text or image
or both of them over all product images. It is easy in use because you can change it or disable anytime you want.
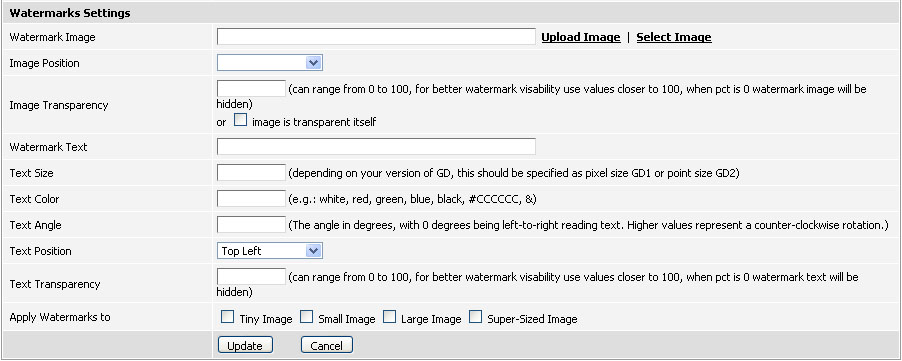
Watermarks settings are located at Products > Products Settings > 'Images' tab.

Watermark Image
Watermark Image - This is where you can upload or select a watermark image to display over all product images. With the help of Image Position
and Image Transparency settings you can define watermark's place and visibility.
Please note, image is transparent itself is a setting for such image formats as PNG and GIF meaning image already has transparent characteristics.
IMPORTANT: to activate image watermarks find Apply Watermarks to field at the bottom of the page and select appropriate Image Types.
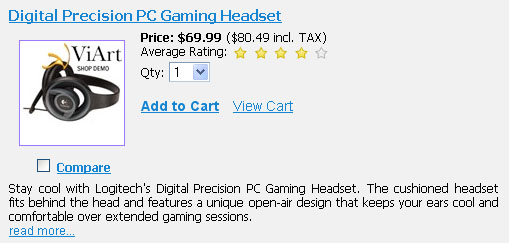
Please check an example of an image watermark below.

Watermark Text
Watermark Text - This is where you can type in the watermark text, usually it is the name of the company or site URL.
Text Size - Depending on your version of GD Library (a server application) you need to type in the value either in pixels or points.
Text Color - You can specify colour in different ways as a word (e.g. white) or as a colour pallette (e.g. #FFFFFF).
Text Angle - Specify the angle to show the text from. Please note 0 will display text horizontally left-to-right, higher values will turn text in a
counter-clockwise rotation.
Text Position - Select the location of the watermark text. If you're undecided you may use Random Position which places text differently for every product image
with every refresh of the page.
Text Transparency - Use values from 0 to 100 to set the transparency of the text.
Apply Watermarks to - Select the types of images where watermarks should be displayed. Please note this setting applies both to image watermarks and text ones.
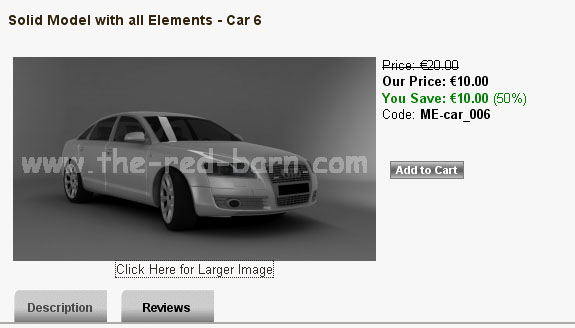
Please check an example of a watermark text below.

FAQ
I've tried everything but the watermarking feature does not seem to be working..
Please make sure that your product images have relative path (e.g. images/big/diNovo.jpg) because watermarks do not work with
absolute path to the images (e.g. http://localhost/viart3.6/big/diNovo.jpg). In case you are using import/export
feature then please do not forget to uncheck
Use full site URL with images in System > Global settings before importing images.
Where can I change the font used to watermark images?
This setting can be changed in the script 'image_functions.php' on line 77. Please note, there is available only one font in
ViArt Shop so you will have to upload another .ttf file into the folder ./includes/font/ in order to display the font you like on watermark images.
|