|
|
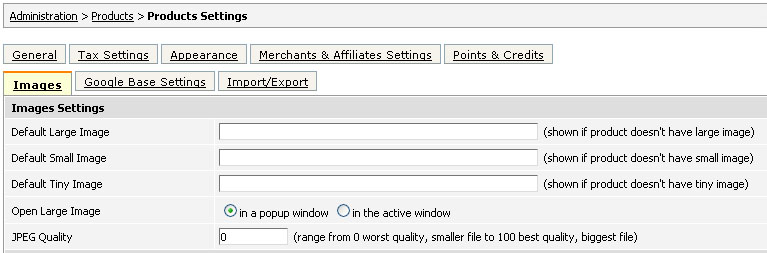
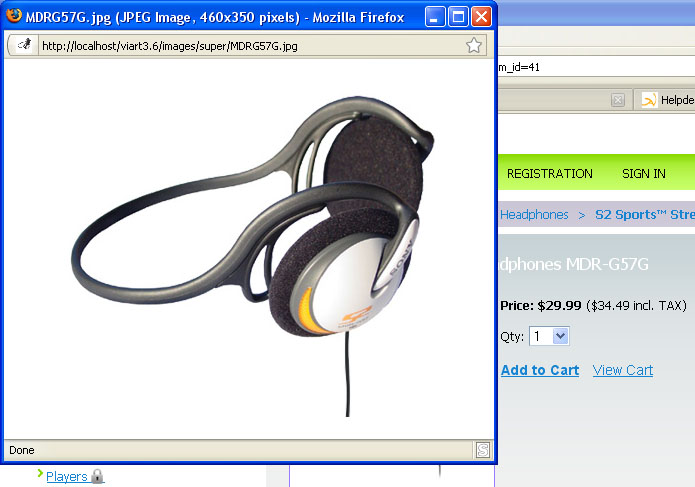
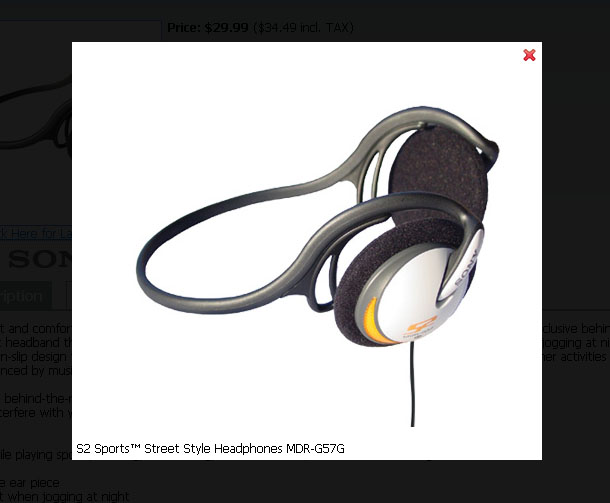
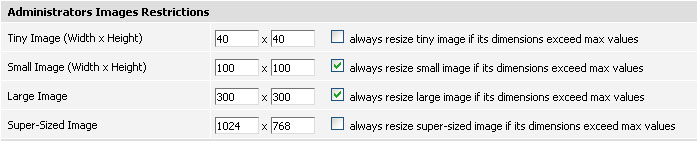
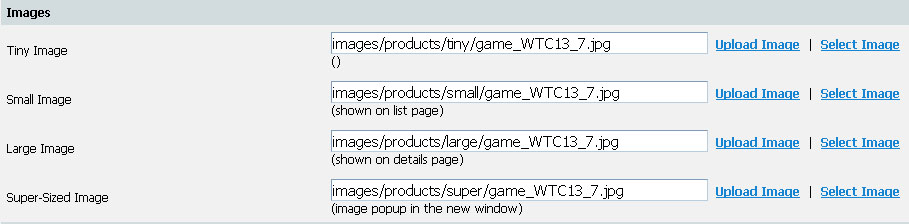
OverviewEvery product in ViArt Shop can have a tiny, small, large and super-sized image (see section 18.5.4). The general rules and restrictions for all product images are assigned in Products > Products Settings > 'Images' tab.  Images SettingsDefault Image - when product doesn't have an image uploaded you can show in its place some default picture. For example, ViArt Shop offers the following default image:  If you don't want to show any default images, just clear 'Default Image' fields and click 'Update' at the bottom of the page. In case you want to use your own default image, please upload it on the site via FTP client or CMS > File Manager and then specify the path to it in 'Default Image' field. The path could be either relative (.images/your_image.jpg) or absolute (/home/LOGINNAME/public_html/images/your_image.jpg) or you can just insert an URL here. Please note, for every image type (tiny, small, large) you need to upload its own default image in appropriate size. Open Large Image - This is a setting for a super-sized image, you can display it either in a popup window:  or in the active window:  JPEG Quality - This is a setting designed specifically for JPEG images, you can regulate the size of the resized JPEG images by setting the scale from 0 (worst quality) to 100 (best quality). Administrators Images Restrictions Administrators Images Restrictions - These restrictions are applied to product images uploaded by administrator. Width x Height - These values are used when resizing products images. For example, if you have an image with 500 x 600 px and you want to resize it to smaller images:
After this your image will be automatically decreased to match the sizes you specified in the 'Products Settings'. Please remember:
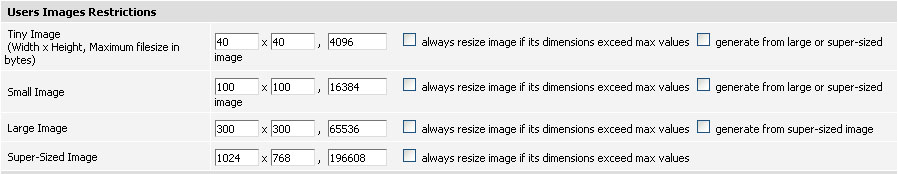
Users Images Restrictions Users Images Restrictions - These restrictions are applied to product images uploaded by merchants or the users who have rights to add products (see section 85). Width x Height, Maximum filesize in bytes - These restrictions are applied to all users product images (both resized and not). Only if you leave these fields empty then user can upload images with his own sizes. Always resize image if its dimensions exceed max values - This setting enables Image Resizing option for users product images. For example, if user uploads a large image (500 x 600 px) it is going to be automatically resized according to Large Image Width x Height values in 'Products Settings'. Generate from large or super-sized - This option activates generating smaller images out of larger ones. Unlike images uploaded by administrators users don't need to select any 'Generate ... Image' checkboxes - just uploading either large or super-sized image will auto-generate smaller images.  |
|
|


