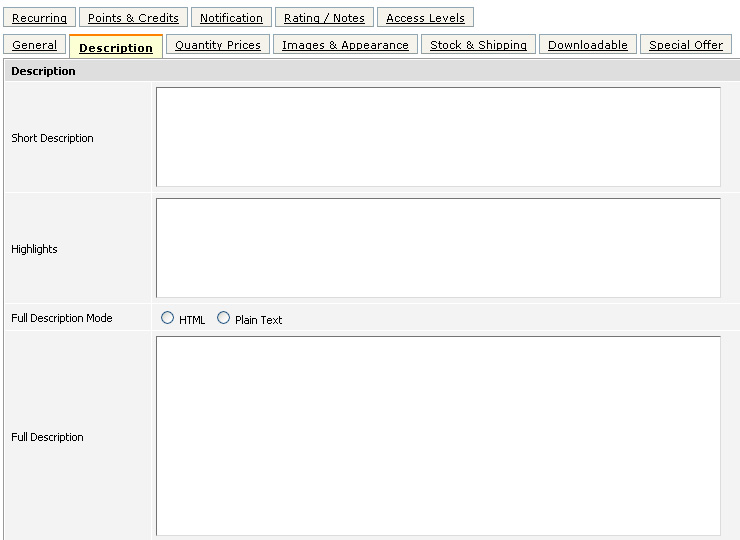
Description fields
 Short Description - This description is shown on the product listing page. Usually this needs to be restricted to a short sentence or a strap-line.
Highlights - This is shown on the product details page. It could be shown as bullet-points. This section is mainly used to emphasize the special features of the product.
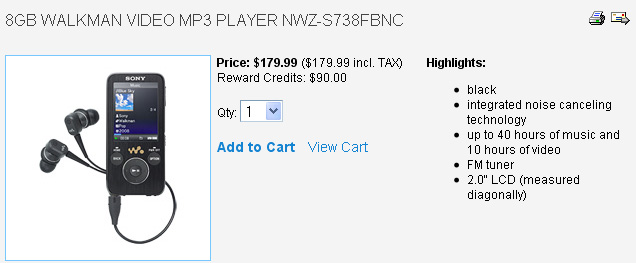
The following screenshot shows a basic implementation of the Highlights block:
Short Description - This description is shown on the product listing page. Usually this needs to be restricted to a short sentence or a strap-line.
Highlights - This is shown on the product details page. It could be shown as bullet-points. This section is mainly used to emphasize the special features of the product.
The following screenshot shows a basic implementation of the Highlights block:
 Full Description - This is the full information about the product that is shown on the product details page.
Full Description - This is the full information about the product that is shown on the product details page.
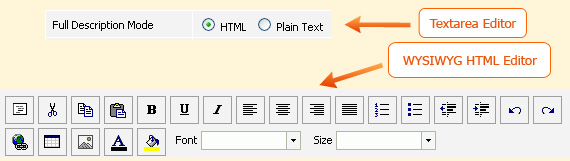
Textarea and WYSIWYG editors
You can write description either in HTML code using Textarea Editor or with the help of the editing buttons using WYSIWYG Editor.
 The editors can be switched in System > Global settings.
The editors can be switched in System > Global settings.
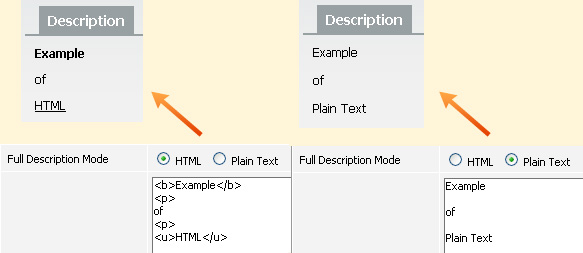
Textarea Editor has two options HTML and Plain Text. In HTML mode system will decode the tags when in Plain Text it will show the text as it is without ability to make it bold, curvy etc.
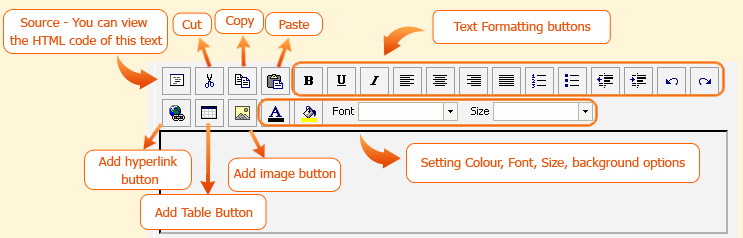
 As for WYSIWYG editor it allows to type text and modify it using editing buttons. All the buttons in the WYSIWYG editor are explained on the screenshot below.
As for WYSIWYG editor it allows to type text and modify it using editing buttons. All the buttons in the WYSIWYG editor are explained on the screenshot below.
 Note: All WYSIWYG editor buttons show their names when you move your mouse pointer over them.
Note: All WYSIWYG editor buttons show their names when you move your mouse pointer over them.
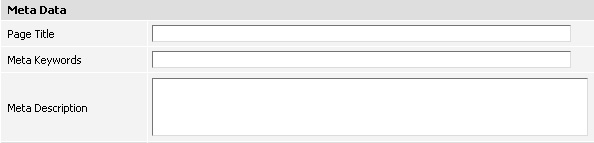
Meta Data
 Page Title - This shows on the title bar of your browser.
Page Title - This shows on the title bar of your browser.
 Meta Keywords - These words and phrases appear in the Meta Keywords
section of the product details page. Search engines index pages according to them. Comma separated values need to be entered here.
Meta Keywords - These words and phrases appear in the Meta Keywords
section of the product details page. Search engines index pages according to them. Comma separated values need to be entered here.
Example: Sony televisions, flat TV, HD Ready, Plasma Screen.
Meta Description - This appears in the Meta Description section of the product details page and is taken by search engines to show on search results. Short sentences can be entered here.
Example: We offer a wide range of Sony Flat Panel Televisions.
|