Sometimes there is a need to display one block in another, for example Small Cart or Search field in the Header,
Newsletter Subscription in the Footer, User Login in the custom block etc. In this tutorial we will illustrate how to build in blocks using for example a Small Cart and Header blocks.
Example: Add Small Cart into Header
First of all, let's find a simplified version of the block template we need to build in, in this example it is Small Cart block.
How to find out the script or template name of the block?
Go to CMS > CMS Blocks and enter in the Search field the block name you're looking for e.g. 'Small Cart' then in the Search Results click 'Edit' and look at the name of the script -
the template will be named the same only with .html extension and located in the 'templates/user' folder.
By default in version 4.0 there is already available a number of simplified templates, they usually have a 'simple' or 'header' prefix in the name. Below you can find the full list of all simplified templates with block name in brackets available in ViArt Shop at the moment:
block_cart_header.html (Small Cart block with only two columns Qty and Total)
block_cart_simple.html (Small Cart block without title and borders)
block_currency_simple.html (Currencies)
block_language_simple.html (Languages)
block_login_simple.html (User Login)
block_search_simple.html (Products Search Form)
block_simple.html (Custom block without title)
block_site_search_simple.html (Site: Search)
block_subscribe_simple.html (Newsletter: Subscription)
block_unsubscribe_simple.html (Newsletter: Unsubscription)
If the block you want to build in doesn't have a simplified template please study any of the examples above and use this knowledge to strip of unnecessary elements your own template and remember to save the new simplified template under a different name e.g. 'block_cart_new.html'.
For our example we need to use the template 'block_cart_header.html'.
Next we should create a tag for the block we are building in and place it in the parent block template. In this example we are parsing Small Cart into
Header block so we should open 'header.html' and add a tag in this file, for example {header_cart}.
Note: Tag name must be in figure brackets {} and must be unique such as {inheader_cart}, {sm_cart}, {new_cart}, {myblock1} etc. and do not correspond with any existing tags used in ViArt Shop files, for example {small_cart} is a wrong tag. The tag can be added on any line of the code but depending on your design you may want to use a style for it or HTML code, for example:
<div class="Header" style="{block_style}">
<div class="HeaderLogo"><a href="{site_url}">
<img style="background: url('{logo_src}') no-repeat;" class="png" src="images/tr.gif" {logo_size}
alt="{logo_alt}" title="{logo_alt}" /></a></div>
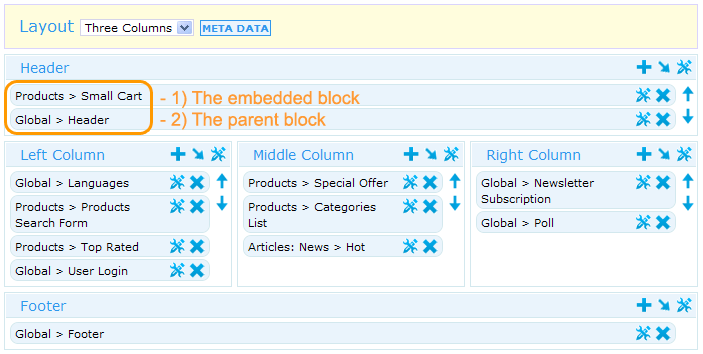
<div style="float: right;">{header_cart}</div>Now go to CMS > Pages Layouts > Home Page Layout and add a "Products > Small Cart" block to the Header frame. The embedded block must be above the parent block so you need to change the block order in appropriate way:

Note: this is a very important step, make sure the order of the blocks is correct or the block would not be parsed.
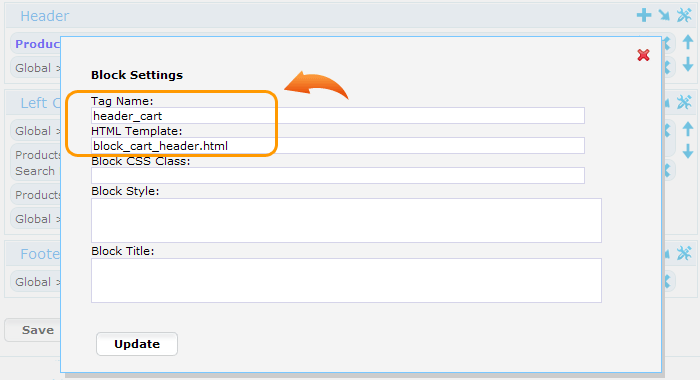
Then click on the Tools icon of "Products > Small Cart" block where specify:
Tag Name: header_cart
HTML Template: block_cart_header.html

Click Update and then Save.
This step should be done on all pages where you would like to show Small Cart block in the Header.
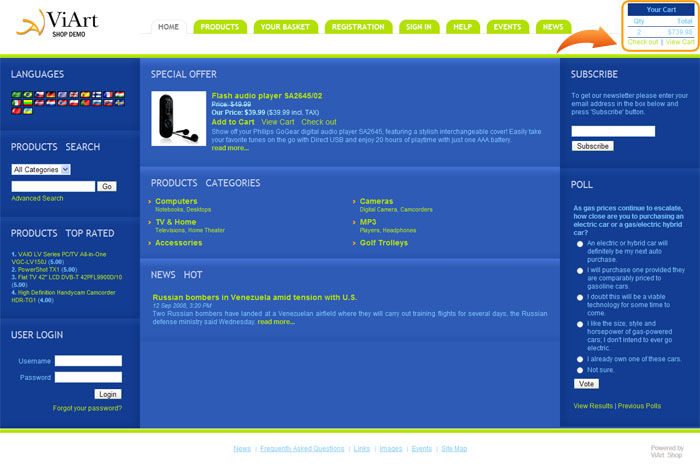
Finally on the site it will look like this:
 |