Overview
The main global change in version 4.0 is a new CMS system. It became much more flexible:
- now you can add on a page as many copies of the same block as you want;
- you can specify to use a different template for any block directly in CMS;
- you can build-in one block into another;
- you can set styles and HTML code for every frame (groups of blocks);
- you can use any blocks on any page, for example Products Listing on articles pages, Special Offer on basket and so on;
- you are not limited to three columns layout anymore, now you can use one-, two-, three-columns, a new Hot layout or create your own layouts with your own frames positioning;
- you can add/delete/edit any block options and assign them to specific CMS modules and pages.
Getting started
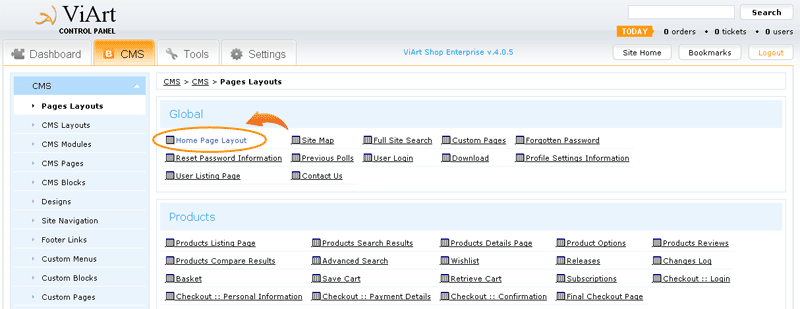
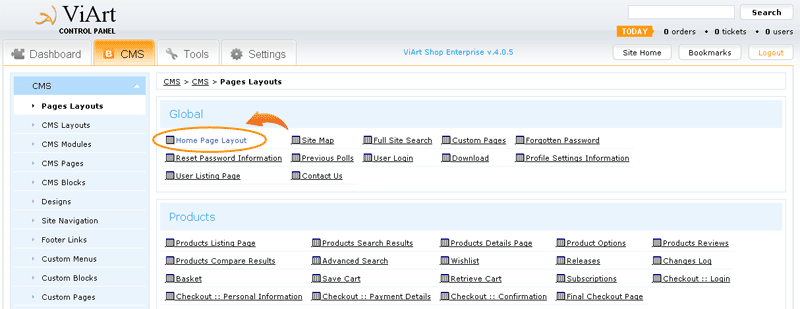
Click on CMS tab and select the page you would like to edit, for example Home Page Layout.

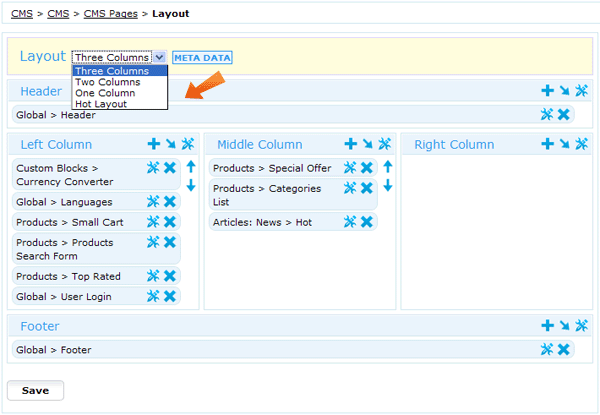
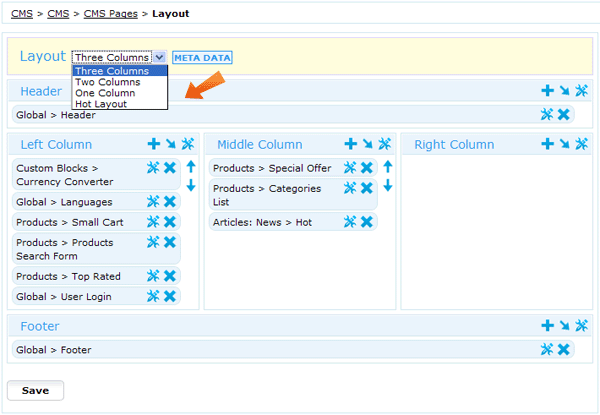
At the top of the page you can see the Layout type selection. Choose the one you like best. Note, you can create more layouts in CMS > CMS Layouts.

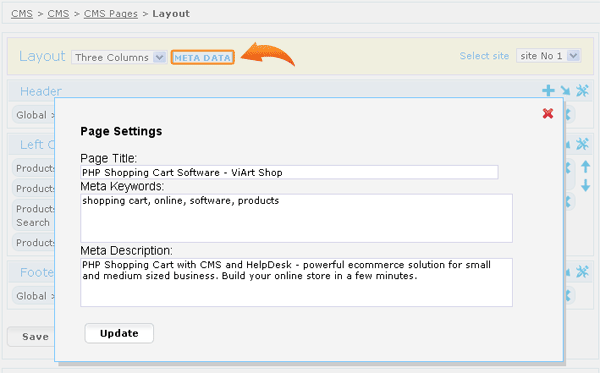
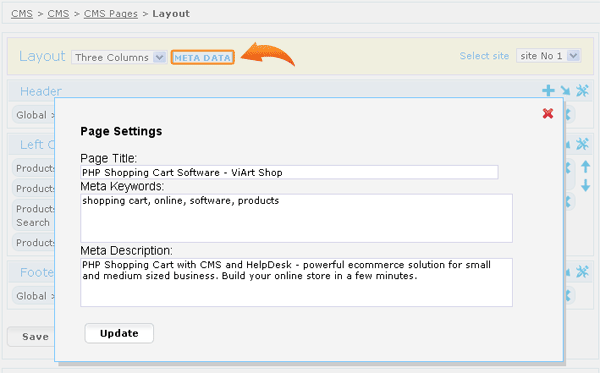
If you click on the META DATA link next to Layout selection you will see a pop-up window where you can specify the Meta Data for this particular page.

Note: Meta Data works like this: if you specify meta settings on item's
or category's Edit page there will be used those item's settings but if item's meta settings are empty then there will be used the Meta Data from CMS. In other words the CMS Meta settings have less priority than individual settings.
If your shop is multi-lingual, then we recommend to use language tags in meta settings, for example:
Portrait Paintings, Custom Art, Photos to Painting
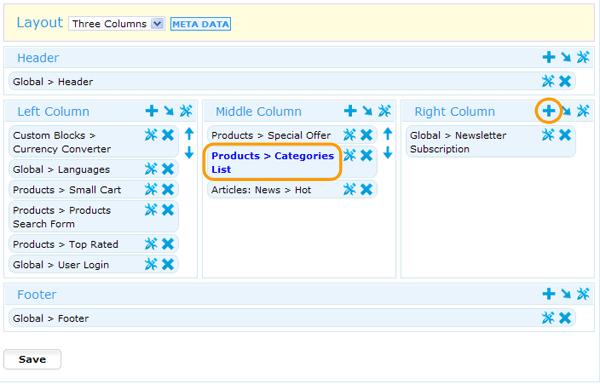
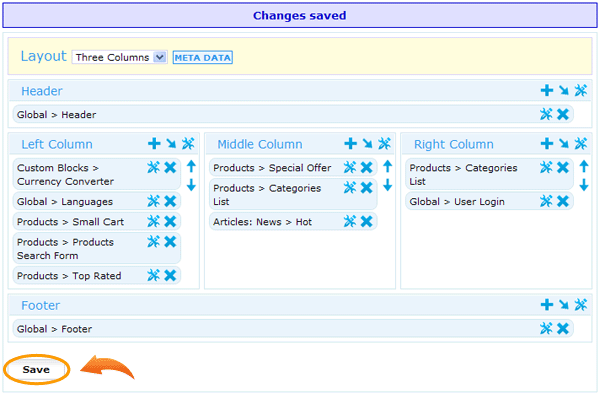
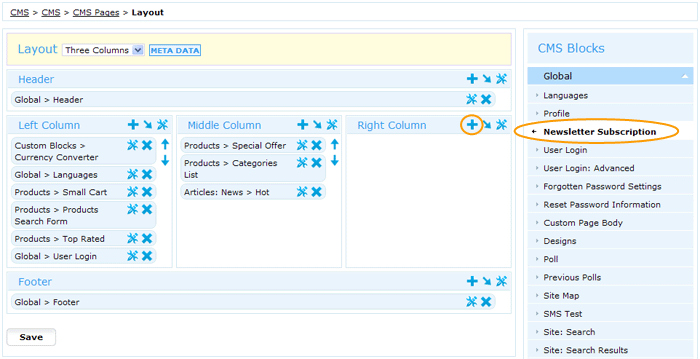
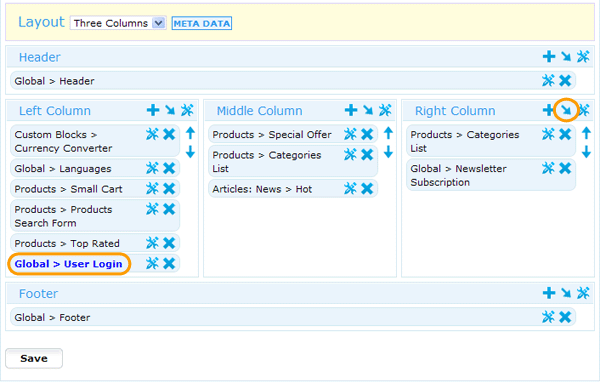
Next we can see 5 frames (in case 'Three Columns' layout is selected): Header, Left Column, Middle Column, Right Column and Footer. In order to add
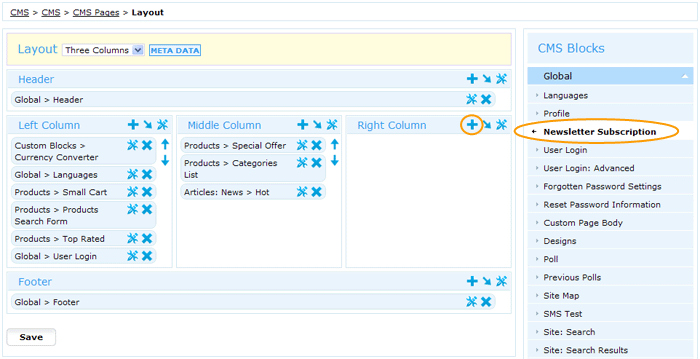
a block to one of these frames you need to select this block from the right hand menu and then click on the '+' icon within the frame.

Note, you can expand or shrink the blocks selection list by clicking on the
section name, for example Global, Products, Articles: News etc.

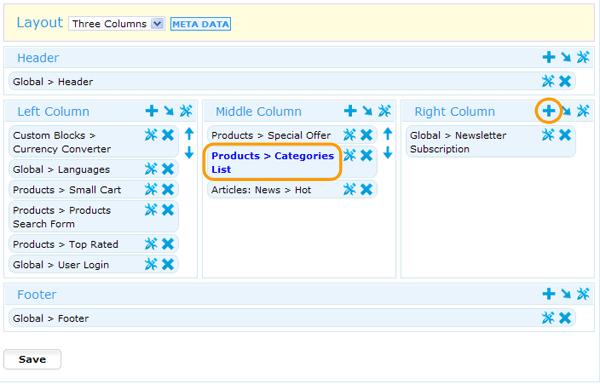
Second purpose of the '+' button is to duplicate blocks. For example, select one of the current blocks from the page layout and click on '+'.

To move the block within the same frame click on the block and use 'Up' and 'Down' errors.

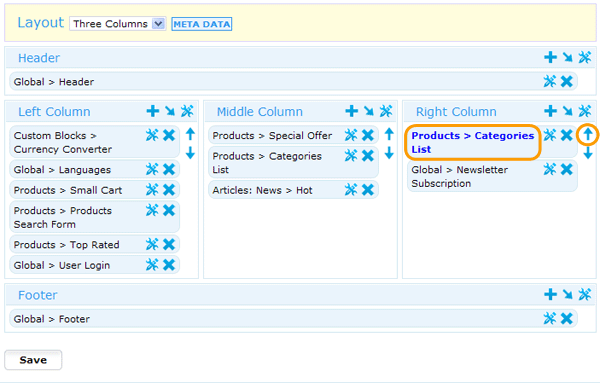
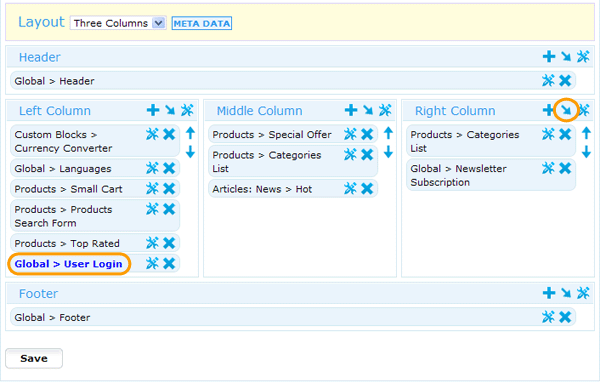
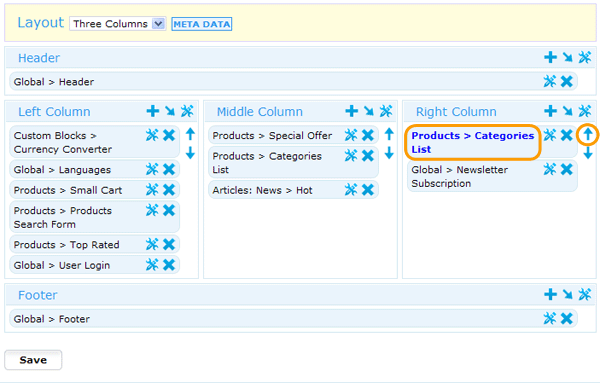
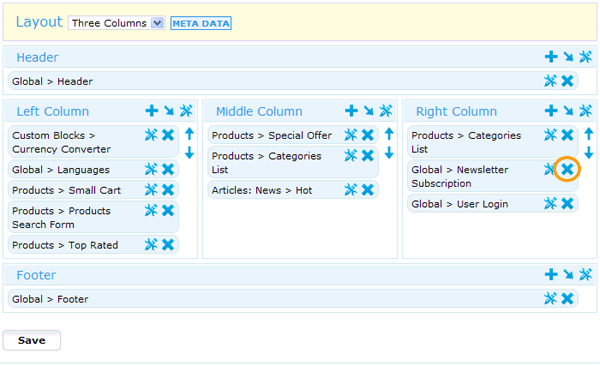
If you want to move the block to another frame click on the block and use 'sideways' arrow.

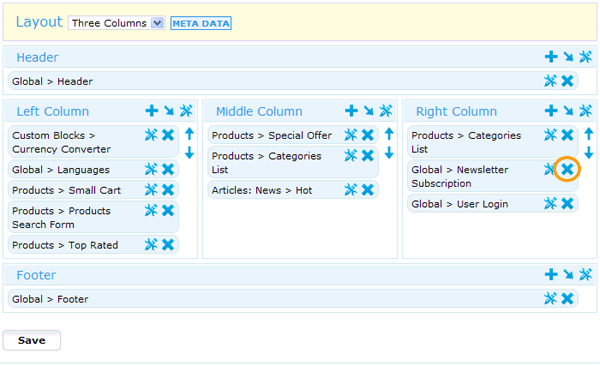
To remove the block click on the 'x' button across it.

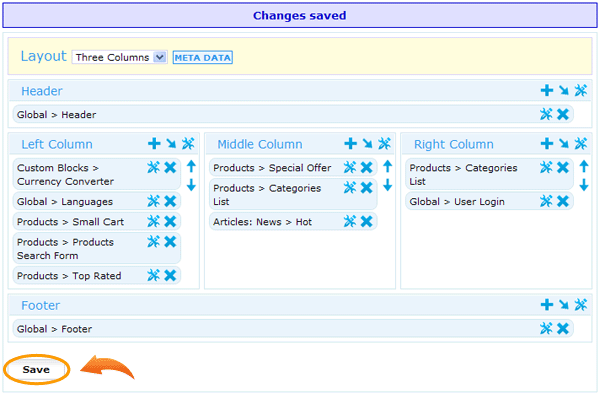
After completing the changes click on the Save button.

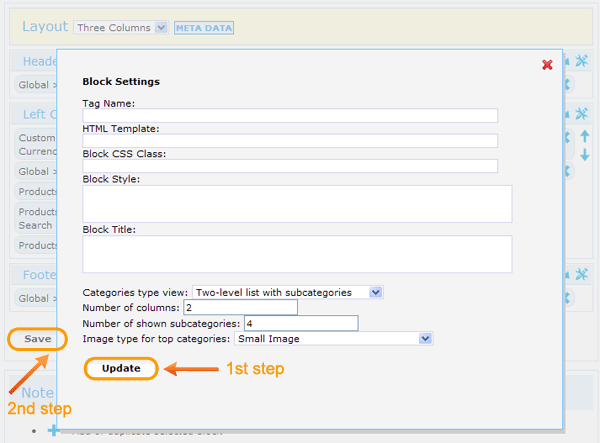
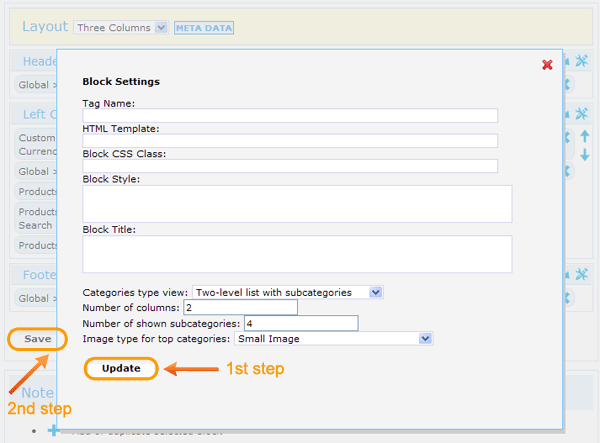
To select block's settings such as View Type in Products List, Categories List, a Slider type in Special Offer and Hot Articles etc. click on the block's 'Tools' image (located next to the cross 'x' button), select the values you want, click 'Update' and then 'Save'.

|