ViArt Shop version 5 is released!
Responsive Designs
Nowadays mobile market is growing rapidly and mobile version is a requirement from Google to have a good site ranking. The most convenient solution for a mobile version is a responsive design because it adapts to the screen size and you don't need to create a separate site for it. In version 5 all 100+ templates were redeveloped and simplfied to fit modern design standards of adaptive design. For example below you can see new Clear design in iphone5 resolution.

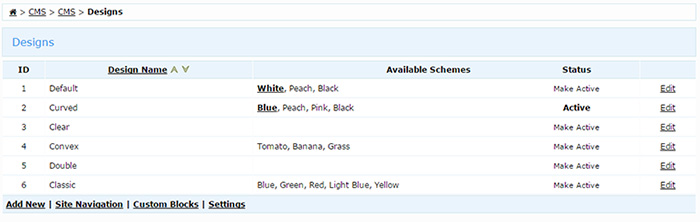
Currently five old designs and their colour schemes were moved to responsive version and one new design was added.

Admin Dashboard
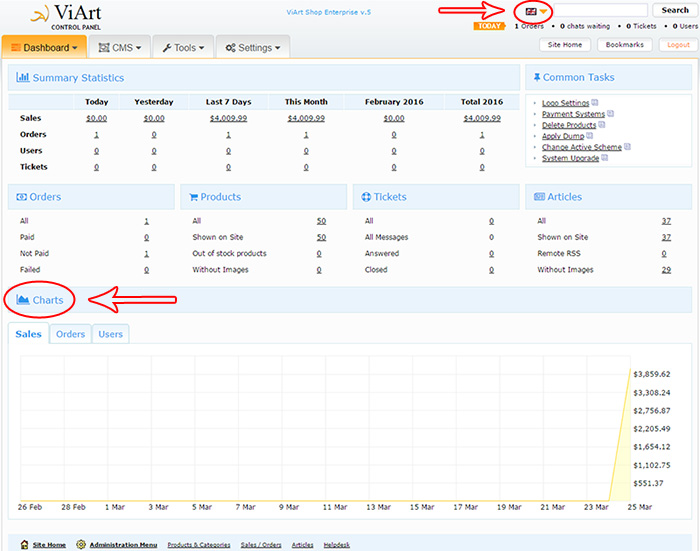
Admin Dashboard has slightly new interface. At the top of the page you can select a language (it will apply only to the admin, the site will continue to use default language). The Charts section has been moved from the right corner to the bottom of the page to take more space and charts now use a different graphics engine. Left navigation menu was removed and all admin pages are accessible from the drop-down menus in the header.

Admin Navigation
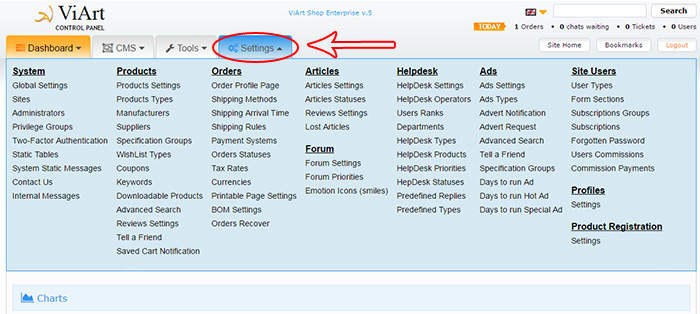
From now on you don't need to go through different sub-menus on the left side menu to reach the page you want - all pages are accessible from the drop-down menus in the header.

And that's not all, you can edit the contents of the drop-downs yourself!
Settings: Go to CMS > Custom Modules > Site Navigation and click Edit Menu Items next to the Administrative Menu. Go ahead and edit any item you see or add a new link to the menu.

Other Admin Improvements
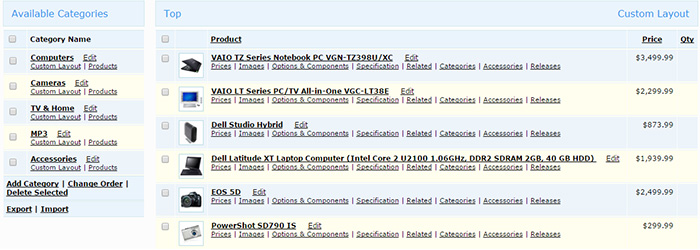
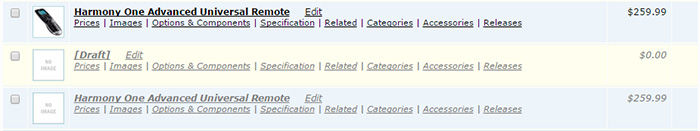
Products now have images in the Products list.

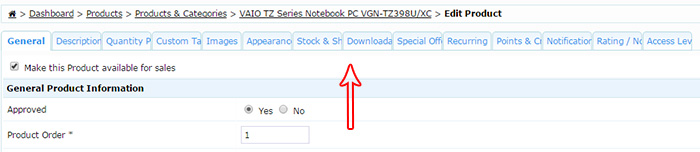
Tabs were redesigned to have more compact view. Also some pages with many settings have tabs now and don't look so crowded anymore.

Drag&Drop images was added to Articles.

Draft Products
An annoying problem where you couldn't upload images while creating a product was resolved thanks to new draft logic. Now when you click Add New there is automatically created an empty draft of the product which is not published on the site but it allows to upload images without further ado. When you hit 'Save' the product is saved and is not a draft anymore. The same logic was applied to Duplicate functionality - an exact copy of the product is created but it is a draft until you hit 'Save'. Draft products are marked in gray color and italic font in products list.

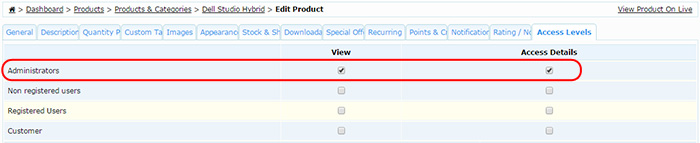
Admin Access to Products
When editing a product you can select the user groups who can see this product on the site. Now you can also select Administrators and thus limit access to the product only to admin users which is very convenient for call center operators.

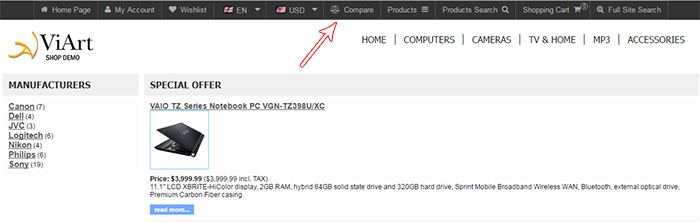
Navigation Bar
Many of you requested to have a simple way to add a shopping cart, search, currencies, languages etc. to the header. Now there is such way - a new block Navigation Bar.

It can be is easily added in CMS > Pages Layouts to the Navigation Bar or Header frames of the site and in Block Settings you can select what blocks and in what order to show.

CMS - Multi-Edit
When you need to update all pages with some new block, change the settings or remove the block at all you can use Multi-Edit module in CMS. It is especially useful when you build a new design and need to copy some styles everywhere such as customized styles or new template source.
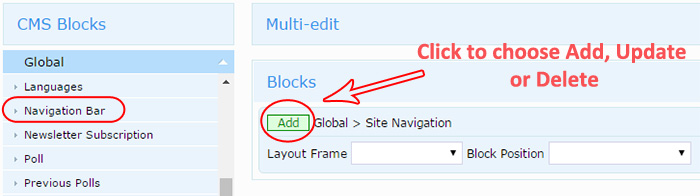
Settings: Go to CMS > Multi-edit and select some block from the left-hand side. Next select the operation you want to perform by clicking the button next to the block name. By default the Add action is selected but you can change it to Update or Delete.

After that select the Layout Frame where the block needs to be added/updated/deleted and the block settings by clicking on the 'tools' icon. If you add a new block you can also specify the position of the block. And final step - select the pages where the change should be applied. By defalt All pages are selected but you can change that by clicking on the '+' icon.

Edit Orders
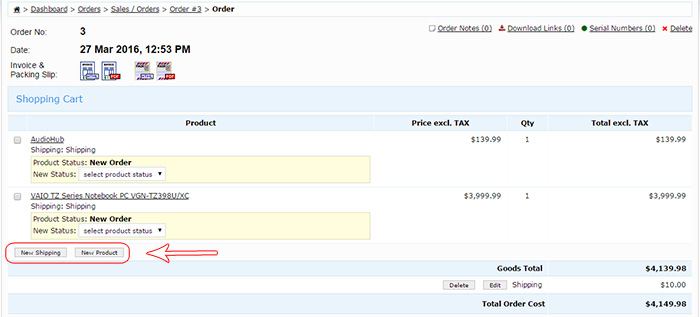
Edit Order functionality was extended to allow adding new Products and assigning new shipping per item. To add a new product just click on the New Product button at the bottom of the cart. Individual shipping is assigned by selecting a product with checkbox and clicking New Shipping then additional shipping method will appear next to the order shipping method.

'Buy Now' Widget
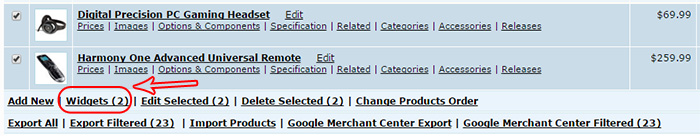
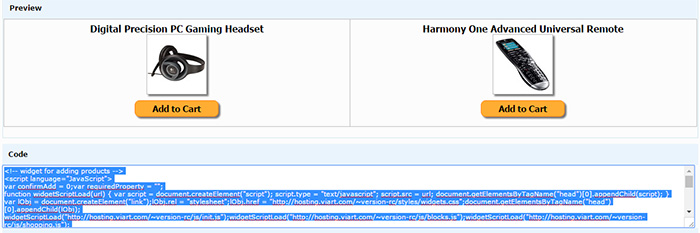
For users who wish to promote their products on other sites there is a possibility to generate Buy Now links. All you need to do is go to Dashboard > Products > Products & Categories select some products with checkboxes and then click on Widgets at the bottom of the list.

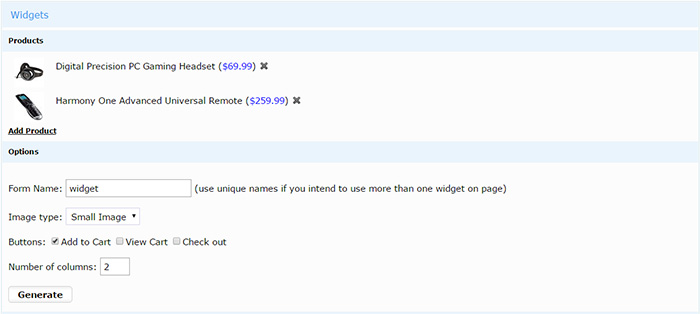
On the next page you can specify settings for products, for example type of image, view basket and checkout links, number of columns and add /delete produts from the widget.

Once you're done click on Generate to see the preview of the widget and the code that you need to copy to the page of your third party site.

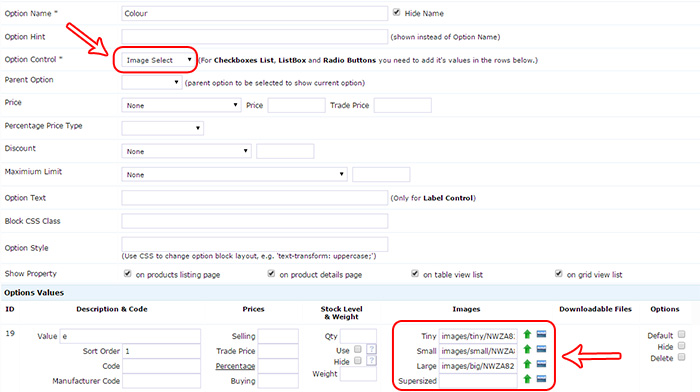
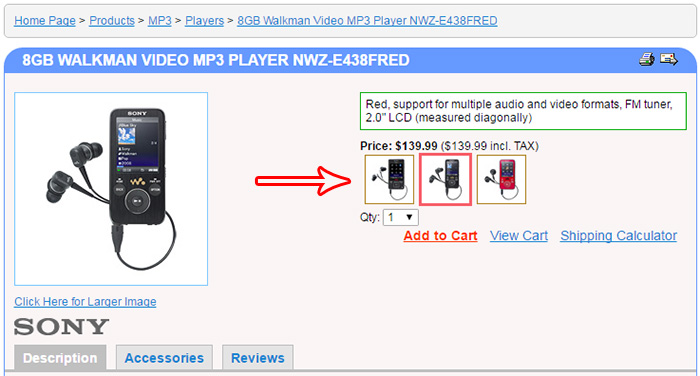
Image Select Option
"A picture is worth a thousand words". Now in Option settings you can select Image Select control for displaying option values as images. Also for your convenience you can select to hide Option Name if it is self-explanatory.

If there is provided a Large image size then on hovering the option the main product image will be replaced with the options's Large image.

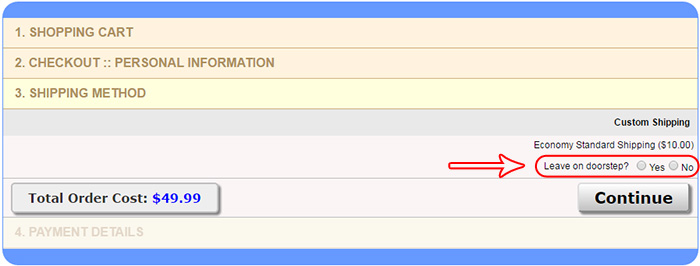
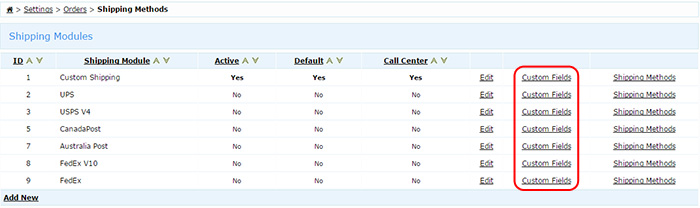
Custom Fields in Shipping Methods
Shipping Methods have a new feature Custom Fields. It can be used for putting special notes directly in the Shipping tab on checkout. For example you can create an option "Leave package on the doorstep? Yes/No" or a textfield for giving directions for delivering order in the office etc.

You can create either individual custom fields per shipping method or create global custom fields that will be applied to all shipping methods inside the Shipping Module.

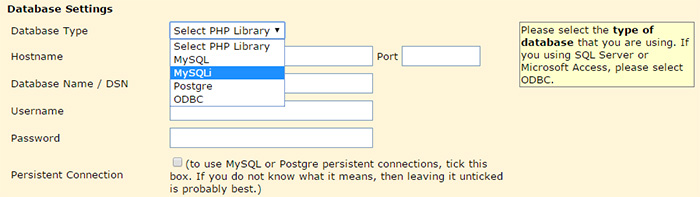
Support of MySQLi
If you're a developer you will be glad to hear that MySQLi is now suported in ViArt Shop version 5. You can select this option during installation.

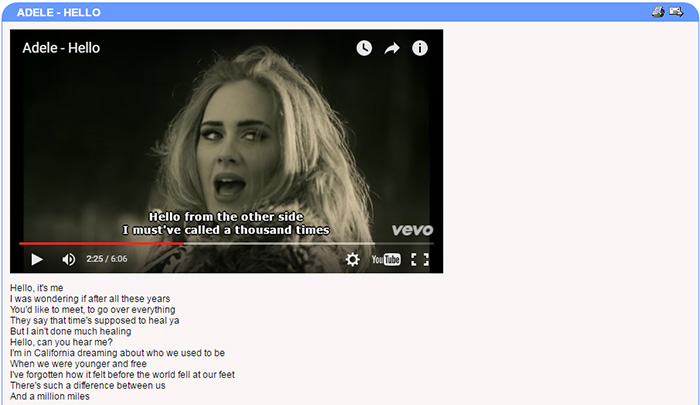
Integration with YouTube
If you have a YouTube video where you want to add subtitles, now it is possible to do through ViArt Shop. For example in default ViArt Shop installation there was added a new article category Lyrics which gives an idea how an integration with YouTube can work.

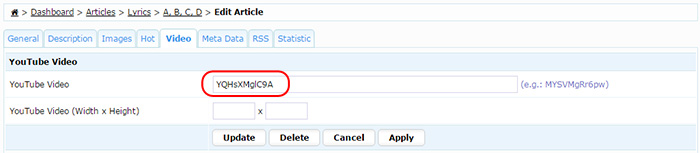
Settings: Go to Dashboard > Articles > Add New Article and insert YouTube video code (usually you can see it in the URL) in the YouTube Video field on Video tab (Note: you might need to activate this field in Dashboard > Articles > Edit Category > Fields Properties). You can also specify the size of the embedded video.

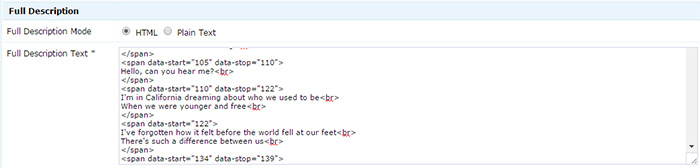
Next add text of subtitles in the Full Description field. It has to have HTML tags for start and stop text stream to be in sync with the video e.g.
<span data-start="105" data-stop="110">
Hello, can you hear me?<br>
</span>
<span data-start="110" data-stop="122">
I'm in California dreaming about who we used to be<br>
When we were younger and free<br>
</span>

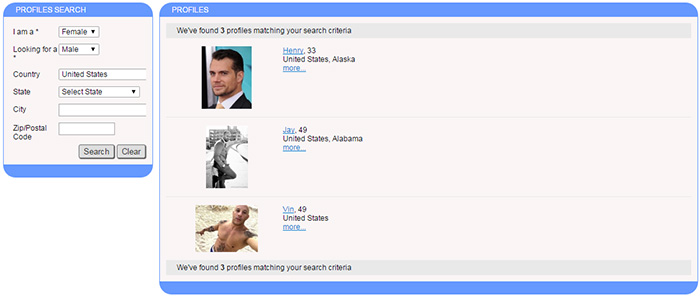
Profiles Search
A new feature for CMS sites is Profiles Search. It allows to create a Profile and then search for suitable partners. Possible area of use for this feature is online dating, job search, travelling, pet mating etc. Please note this feature is available only as a paid add-on module. More details about how to obtain the new module will be posted on our site later.

Other improvements
Last but not least we introduced a number of other changes and improvements to existing modules:
- light weight of pages - a lot of redundant code was removed from templates
- two new payment methods were added: Stripe Direct and Stripe Checkout
- 'View on Live' link is available in CMS -> Pages Layouts
- PDF invoices can be attaached to emails from Order Statuses
- non-registered users can be selected as parameter in custom blocks e.g. user_type=non,3
- an option "Use this payment system for unregistered users" was added to Payment Systems
ViArt Team.